user research | mobile design | responsive web Design | Copywriting
lonely planet
Feature Addition to help travelers navigate COVID-19 protocols
Lonely Planet is a travel guide company and publisher that provides tips, information, and resources for world travelers. During the COVID-19 pandemic, Lonely Planet is struggling to engage with younger users (age 25 - 35). They want to design a tool to help provide users with an “escape” and a way to engage with other travelers staying at home.
However, through user interviews, we came to understand that people are traveling again and navigating a new travel landscape, one that is confusing and fluctuating with emerging, changing COVID-19 travel restrictions. Despite this, people are excited to travel and need a way to navigate and understand up-to-date COVID-19 travel protocols. We designed a mobile and web experience that has a feature for users to find relevant COVID-19 travel and health information efficiently and reliably, and also provides a platform for them to get local recommendations from other travelers.
This project is not affiliated with Lonely Planet. The following work is a conceptual exercise.
My Role
My role was primarily, but not limited to, Lead UI Designer and Project Manager. I was also responsible for executing user and market research.
This was a collaborative UX Team project with 2 other team members.
The Ask
Discover people’s travel habits during the pandemic, especially travelers age 25 - 35.
Explore how they find information and research for their trips.
Find out their mental and emotional state during the pandemic and during travel.
The Solve
A feature for Lonely Planet’s mobile and web applications that appeals to young travelers age 25-35, which includes:
A social media component for users to find local recommendations and discover hidden gems at their travel destination
An easily accessible and navigable resource to find Health Procedures & Protocols information so travelers can research and stay up-to-date on local health information, travel restrictions, etc.
UI DESIGN
ORIGINAL MOBILE APP
The original Lonely Planet mobile app has guides and locations featured. Users shared in interviews that they prefer not to use guides as they have a preconception that they are touristy and inauthentic. They prefer to receive personalized recommendations from locals and friends.
UI DESIGN
REDESIGNED MOBILE APP
Our Lonely Planet mobile app redesign includes a Health Procedures feature to help users find relevant COVID travel information. We included a Places page to help organize Lonely Planet guides. The Places feature worked with a social media feature we designed to connect travelers and allow them to get authentic local recommendations.
UI DESIGN
HI-FI MOBILE PROTOTYPE
This is the high-fidelity mobile prototype, designed and shared in Figma. We designed the mobile prototype to be tested for these tasks:
Find the best Gardens in Singapore and view local COVID restrictions.
View a story and its comments.
Post your own story.
You’re going on a trip from the U.S. to Peru from October 9th - 17th. Find the health and travel restriction information for your trip.
USER RESEARCH
USER INTERVIEWS
Users were filtered via a Google Forms screener survey. The goal of the screener survey was to filter for users who are age 25 - 35, had been frequent travelers prior to the pandemic, and had experienced boredom, frustration, and/or loneliness during lockdown.
After finding a pool of potential interviewees, users were randomly selected and interviewed. We asked them the following questions:
Tell me about the last time you traveled.
Have you traveled during the pandemic? Where & Why?
Tell me about the travel plans you’ve made for once COVID travel restrictions are lifted.
What travel content have you interacted with during the pandemic?
Tell me about your mental and emotional state during the pandemic.
Tell me about COVID precautions you take while traveling (before & after vaccination, if you’re vaccinated)
Tell me about any COVID related frustrations you encountered while traveling.
USER RESEARCH
user pain points
Users have begun to travel again and are taking COVID-19 precautions while doing so.
Users have altered or canceled travel plans due to COVID-19 concerns & restrictions.
Young travelers are not familiar with Lonely Planet and don’t like to use similar sites because they don’t want to be upsold on packages or touristy options.
Young travelers don’t prefer to use travel guides or travel books because they have an assumption that the recommendations are going to be boring, uninteresting, and not personalized.
user insights
Travelers get travel inspiration from social media (esp. Instagram and TikTok).
Young travelers like to get personal recommendations from locals while traveling, because they feel that the recommendations are interesting, unique, and not touristy.
People like to see pictures and videos while doing travel research.
People who traveled often pre-lockdown miss traveling and are trying to travel safely during a pandemic, which can include visiting local destinations or destinations with clear restrictions that aren’t burdensome.
USER RESEARCH
research approach & STRATEGIES OVERvIEW
For this project, we were given a brief that outlined Lonely Planet’s dilemma. During the COVID-19 pandemic, Lonely Planet is struggling to engage with younger users (age 25 - 35). They want to design a tool to help provide users with an “escape” and a way to engage with other travelers staying at home.
From the brief and through user interviews, we found the initial prompt to be outdated. Young travelers are beginning to take trips again with COVID precautions. People we interviewed are eager to get out and explore but don’t always feel equipped to navigate complex and fluctuating COVID protocols that vary by destination. We also found that young travelers simply are not using curated guides like LP for travel recommendations and inspiration. They prefer to find travel information from fellow travelers and in-the-know locals at their destinations. We shifted focus to create tools that address those two gaps in LP’s current platform.
user quote
“If I’m getting travel advice from somewhere right now, I need to make sure it’s up-to-date because of how often COVID restrictions change.”
USER RESEARCH
CONTENT ANALYSIS
We conducted content analysis to determine the current travel experience during the pandemic and understand user pain points and questions.
We analyzed comments on posts and videos from YouTube, TripAdvisor, and Reddit about COVID travel restrictions. We examined 3 websites, with 3 posts or videos, and 11 comments each, for a total of 99 comments.
USER RESEARCH
CONTENT ANALYSIS THEMES
The themes we found aligned with the insights we uncovered in user interviews:
Travelers right now find that travel restrictions are frustrating and requirements are unclear.
Most commenters, however, understand and trust that restrictions are necessary and backed by science.
Commenters know that if you want reliable COVID travel information you have to go to a destination’s government website. However, these government sites are hard to navigate and understand.
user research
COMPETITIVE ANALYSIS
Finally we compared Lonely Planet to its major direct and indirect competitors and found that across all major travel websites, it’s difficult for users to access accurate and updated COVID-19 restrictions and information.
The exception was Sherpa, a dedicated travel restrictions website. However, this was an indirect competitor with no travel guides or information besides specific travel restriction information
Knowing this, it was clear that Lonely Planet needed to have accessible, easy-to-find, and easy-to-understand COVID-19 travel information to fill that missing space in the market with its competitors.
USER RESEARCH
THE PROBLEM
Travelers need a way to receive locally vetted, researched recommendations from locals and other travelers, so that they can be sure the recommendation is authentic and worth their while.
They also need current, trustworthy, and reliable information because COVID has made travel more complicated, with restrictions that are unclear and changing all the time.
user research
PERSONA
From our surveys, content analysis, and user interviews, we created Margot Thompson, the Avid Traveler.
Prior to the pandemic, Margot took upwards of 3 trips per year, she loves to be spontaneous when she travels so she tries not to pre-plan too much.
Like any young traveler she wants a story (with pictures of course) worth sharing with her family and friends on social media platforms like Instagram and TikTok.
user research
USER JOURNEY MAP
Margot is nervous because she knows COVID restrictions are always fluctuating and it can be hard to find up to date information, will she be able to get a table at that trendy restaurant? Does she need a reservation to get into that local museum she heard about? Will she need to quarantine?
With our persona’s problems in mind we considered:
How might we provide travelers updated, concise information about COVID restrictions and policies?
How might we provide users with local tips and unexpected, interesting recommendations?”
user research
USER TASK FLOWS
Our team found through interviews that travelers find the process of collecting and keeping track of Health Protocols and Procedure information arduous and overwhelming. Users want to find relevant COVID-19 travel information for their trip efficiently and reliably. We created these task flows to understand how users might find this information via their Lonely Planet mobile app.
-
TASK FLOW BEFORE REDESIGN
When preparing for or planning a trip, users would start by looking for travel restrictions and health information on Google, often following a complicated journey through various federal and local government websites to try to find relevant travel information. The information was confusing, sometimes conflicting, difficult to follow, and hard to keep track of.

-
TASK FLOW AFTER REDESIGN
From our user research, we determined that travelers are confused and overwhelmed by the amount of information they need to sort and keep track of while traveling or preparing to travel. We conceived of a feature that would simplify these experience for users to make finding COVID-19 travel restriction and protocols a more intuitive and less overwhelming experience.

UI DESIGN
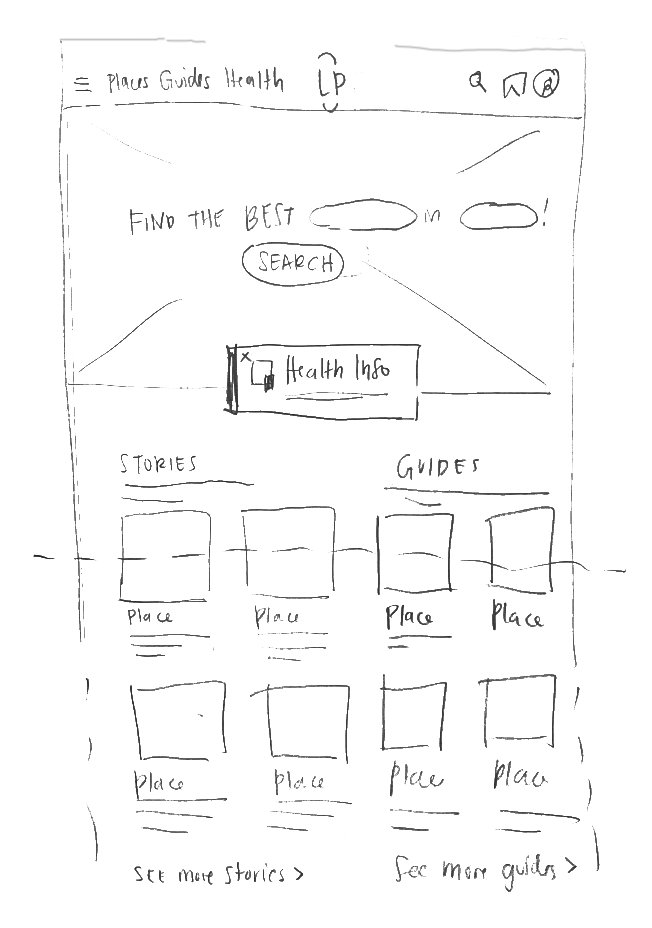
MOBILE SKETCHES
App design sketches focused on mobile design, because we discovered in interviews that users typically began their research on their phones. We chose to prioritize mobile first design to ensure that content and health information was easily accessible while users are traveling.
These final sketches were done by one of my team members, with each of our team members providing initial sketches and contributing feedback to produce these final sketches.
-
MOBILE HOME PAGE
CONNECTING TRAVELERS
We wanted to add a social feature where users can add their own content to Lonely Planet’s platform - a place where they can share photos and videos, interact with others’ photos by leaving comments, and save inspiring posts.

-
MOBILE PLACES PAGE
LEARNING ABOUT THE DESTINATION
The features we focused on were meant to mimic the social media platforms we discovered our users were getting their travel inspiration from. This way users can connect with each other one-to-one and have more confidence and social validation while creating their desired travel plans.

-
WEB HOME & PLACES PAGE
SHARING HEALTH INFORMATION
We wanted to add an obvious feature that would provide up to date information on worldwide COVID protocols to help the traveler who wants to be equipped to travel again and ease any worries or confusions about health-related requirements. We also envisioned a way for users to connect with locals, see candid traveler experiences, and get authentic recommendations.

uI DESIGN
MID-FI MOBILE DESIGN
From our sketches, we used Figma to create a mid-fidelity prototype. We tested this mid-fidelity prototype to understand users’ thoughts and comments while navigating our redesigned app with the added features from our initial interviews. The new features we added included a Health Procedures and Protocols page, an Explore Map, and a Places page to highlight travel destinations.
-
HOME PAGE
CONNECTING TRAVELERS
We added a search prompt under the header to allow you to search for activities, and a location prompt to make it specific. We had one page where we can access both guides and stories, with copy at the top of the carousels to explain to users what they were. We wanted to make the Essentials button for health very obvious and noticeable to make it readily accessible and to make it easier for users to find while they’re on the go.

-
EXPLORE MAP
SHARING TRAVEL INFORMATION
Users in interviews shared that they like to see what other travelers are doing to get inspiration for their travel plans. We designed an interactive map with pinned places to allow users to see other travelers’ story posts and get travel inspiration. We envisioned these posts as large photos that users could candidly share, which would expire from the map after 24 hours.

-
PLACES
LEARNING ABOUT THE DESTINATION
The Places page showcases relevant Lonely Planet curated guides along with user posts in that area. We added the Health Procedures & Protocols button so that users can access important travel information for the specific location they are researching, without needing to unnecessarily navigate to the Home Page.

-
HEALTH PROCEDURES
SHARING HEALTH INFORMATION
For the Health Procedure & Protocols feature, we designed a questionnaire that utilized progressive reveals to simplify what can be an overwhelming or frustrating experience. Here, users to input their vaccination status, dates of travel, and other information to see relevant travel restrictions and health information regarding their trip. The accordion style reveals provide digestible amounts of information, without overwhelming users with huge swaths of text at once, so users can feel empowered to find the information that they need.

user research
USABILITY TESTING
After creating our Mid-fi prototype we performed usability testing and found that:
100% of our users experienced difficulty navigating at at least one point during the test. All users had difficulty using our Map feature.
However, our health procedures and protocols feature proved to be intuitively designed with all users successfully navigating it with no mistakes.
user research
USABILITY TESTING INSIGHTS
For our next steps, going into our hi-fi designs, we needed to simplify and clarify navigation.
We also needed to decide, is our map function really necessary? And if it was, how could we make it’s function clear and intuitive?
uI DESIGN
HI-FI MOBILE DESIGN
Going into our final designs for the mobile design, we removed the Explore Map feature because usability testing showed that its function was not clear or useful to users.
Between the mid-fi and hi-fi for story posts we changed the arrangement on the page to prioritize the Location and Activity at the very top of the page.
In this iteration, we highlighted users who post and allowed users to click on the Verified check to see a poster’s verified local status information, because from our research, we know users are interested in getting local, authentic, and personal recommendations.
We also added a Share function at the Hi-Fi iteration to connect to our initial findings in user research, because users will still use those 3rd party apps to share and find information.
-
Home Page
ACCESSING THE ESSENTIALS
Our usability tests showed that the Health button was easy for users to find and understand. However, usability testing and interviews revealed that the Explore Map was confusing and unnecessary. We removed the Explore Map and instead pivoted to a focus on showing featured Lonely Planet guides. We added a rotating search prompt as a hero image, for those casually exploring the app for random travel inspiration, which can also be used to research activities and landmarks in a travel destination of their choice.

-
HEALTH PROCEDURES & PROTOCOLS
STAYING INFORMED ABOUT TRAVEL-RELATED HEALTH INFORMATION
Users need an easy way to navigate the mobile app to be able to find relevant information to navigate travel during a pandemic. Usability testing showed that our progressive reveals and accordion style sections were intuitive and easy to use. For our hi-fidelity prototype, we added more accurate copy, a color bar directly related to the COVID community level as provided by the CDC (for travelers to and from the US) to give users a quick-look at the health and safety level of their travel destination, and sources with links cited to add credibility and allow users to research further if needed.

-
PLACES
EXPLORING PLACES TO GO
Our Places page as confusing for users when trying to find a Lonely Planet guide or a user’s travel story. For our high-fidelity prototype, we split these functions into two distinct pages: a tab at the top of the page to toggle between Guides and Stories.

-
UPLOAD NEW POST
SHARING TRAVEL INSPIRATION
In interviews, users shared that they like to see large, beautiful photos for travel inspiration and candid, “real” photos to get an accurate sense of what a destination looks and feels like. It became clear from interviews that pictures and videos play a large role in travel inspiration for a lot of users. Our posting function would focus and prioritize images for user posts. Given the variety of other platforms that users shared that they used, we included the function to share their posts on other forms of social media at the same time.

UI DESIGN
WEBSITE SKETCHES
In user interviews, users revealed that they begin their travel research on their phones, then do more in-depth research online. For in-depth research, we wanted to direct users to Lonely Planet’s guides. To do this, we prioritize guides online and show more related user posts and guides to help with their research.
Home Page
PLACES PAGE
USER POST PAGE
uI DESIGN
HI-FI WEBSITE MOCKUPS
We chose to focus on hi-fi website mockups to explore how users interact differently at a different breakpoint. From mobile to web, we modified the button size and appearance on the website to fit the scale of the screen without being too visually distracting. We shifted emphasis on the web from posting stories, which is a feature more readily used on the mobile app, to viewing stories and getting more information, which aligns with our user research that users do more in-depth research on web versus mobile.
-
WEB HOME PAGE
PROVIDING OPPORTUNITIES FOR IN-DEPTH TRAVEL RESEARCH
In translating our designs from mobile to web, we knew from user interviews that we needed to give users more avenues and opportunities to do their own self-guided travel research. Users shared that they use the web to do more research, after using their mobile apps for inspiration. Larger posts and highlighted guides provide more information for users at a glance and also provide opportunities for users to dive into more guides and posts to expand their travel itineraries.

-
WEB PLACES PAGE
TRAVELING (VIRTUALLY) TO NEW DESTINATIONS
Users shared that they prefer to see photos while doing their research on any platform. For our web experience, we knew that we wanted to allow users to see more photos at once to help get an overall sense of a place, before clicking and exploring a post more in-depth.

-
WEB USER POSTS
DISCOVERING NEW EXPERIENCES
In early interviews, users shared that they want to get recommendations from fellow travelers. Our social media feature helps travelers see other travelers’ experiences via pictures and videos and interact with other travelers to have conversations about their experience and to learn more about a destination or activity.

UX DESIGN
NEXT STEPS
Reorganize and recategorize Lonely Planet’s curated guides.
Users interviewed expressed that they do not use travel guides for their trips and have the preconception that the travel suggestions will be “touristy” and inauthentic.
Develop an in-depth posting and commenting experience.
In interviews, travelers share that they use social media to plan their trips and connect with fellow travelers to get a sense of the “real” experience.
Interview users who frequently post on travel sites to determine their needs and pain points.
We need to understand how users who post frequently on travel sites use their preferred platforms and what features they enjoy and think are missing so that we can design an experience on the Lonely Planet site that rivals and improves on that experience.