user research | brand identity | Style guide | responsive web design
ARTIFICIAL INTELLIGENCE LOS ANGELES
Branding & Website Redesign for an AI Community Nonprofit
Artificial Intelligence Los Angeles (AI LA) is a nonprofit organization that supports STEAM communities in the Greater Los Angeles area. In addition to providing a community for conversations about the impacts of AI, machine learning, and other emerging technologies, the organization provides professional development opportunities and connections through various programs. AI LA needs to find a way to attract, reach, and retain members, with a focus on attracting more volunteers for its major events. Its brand values are community, innovation, education, and fun.
My Role
Competitive research, user research, brand identity creation, style guide creation, responsive web design, user interface (UI) design
This was a collaborative UX Team project. My role was primarily, but not limited to, Brand Designer and UX Designer.
The Ask
Create opportunities for consistent messaging, value, and impact recognition through a modern branded web presence.
Redesign the AI LA website to encourage more user engagement via newsletter sign-up and volunteer applications.
Design a website for Webflow, with pages and elements that can be updated and managed easily using CMS.
The Solve
A brand refresh that utilizes consistent messaging, a modern branded web presence, and a dedicated style guide to attract and retain users.
A website redesign that makes engaging in AI LA’s programs and community accessible for users with elements, especially organization structure and activities, that are transparent and easy to find.
UI DESIGN
ORIGINAL WEBSITE
The client, AI LA, wanted a website redesign that encouraged user engagement and sign-up, specifically for the AI LA newsletter and volunteering opportunities. Before the redesign, the AI LA website had many moving visual elements, including a video on the homepage, a scrolling list of sponsors, and rotating copy for the title on the home page. Users expressed that they felt that the original website was “cluttered” and difficult to navigate.
UI DESIGN
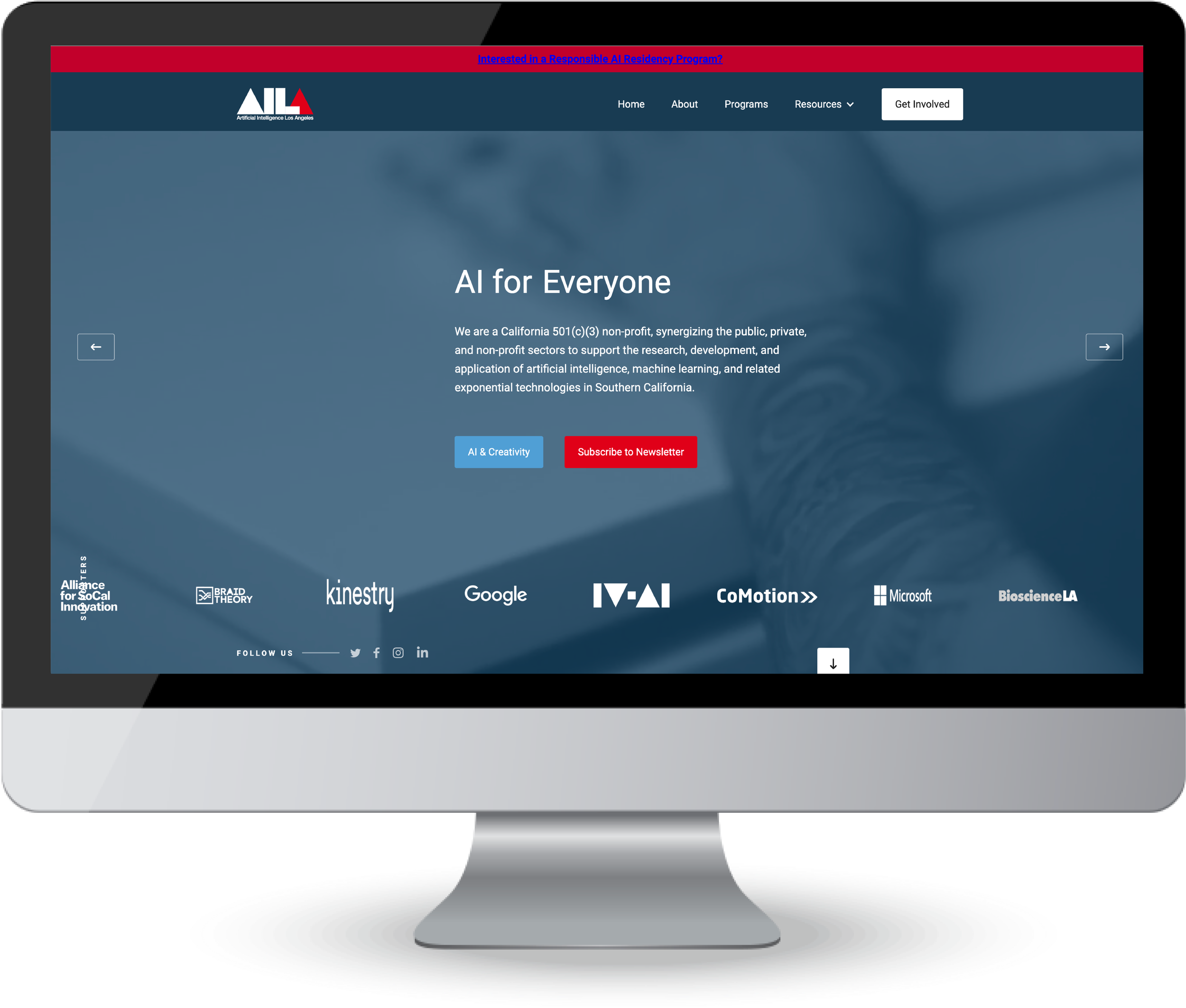
REDESIGNED WEBSITE
After the redesign, users expressed in desirability studies, usability testing, and user interviews that the new branding and website was clean, modern, accessible, and easy to navigate. Task results showed that users take 7 seconds or less to complete most tasks and encountered 0 issues accomplishing tasks related to client ‘s main goals: finding an event, signing up for an event, and signing up for the newsletter.
user research
Research Goals
From conversations with the client, our team determined 3 research goals:
Gain insight into the value of the AI LA website to users and identify relevant pain points.
Learn about the community AI LA currently serves and community expansion opportunities.
Analyze the values of competitor platforms.
user interviews
Users are concerned about how their data is used, but are seeking a connection with others - they want to learn more and have conversations about big topics in emerging technology.
Users are skeptical about signing up for newsletters because they don’t want clutter in their inbox, to receive spam, or to be “sold something.”
Users want to be part of a community, not just to engage with other people in their community, but also to learn about topics in AI and the impact and connection with other industries, beyond technology.
Users found organization and communication very important when considering events to attend regularly. Users in particular were looking for evidence of organization, in particular elements such as an agenda for the event and parking information.
user research
Competitive Analysis
Competitor research was conducted using a list of direct competitors provided by the client as well as other competitors discovered through research.
Transparency for nonprofits is important for generating trust with users.
Clear brand values and a brand story on the website help users understand and relate to the goal and mission.
Sponsors want to see their organization featured on the website, with the logo and its colors featured clearly and prominently.
Icons help users to skim and easily digest content on the website.
user research
project strategies
From user interviews and usability testing on the initial website design, we developed goals with the client to be addressed by our design. Through close collaboration, we determined project strategies to address those goals and create a more positive experience for users and the client.
user research
usability testing task results
Usability testing showed that users had a lot of confusion navigating the original AI LA website, especially when it came to meeting the client goals of registering for events and signing up for the newsletter. Through our redesign, we cut down the overall time to complete tasks by over 70%, with most tasks completed in under 10 seconds.
task results - before redesign
Usability testing and follow-up user interviews revealed user pain points when navigating the website, especially trying to find the AI LA website and sign up for the newsletter. Users struggled to find and register for an upcoming event.
Task Results - After Redesign
The redesigned website resolved issues with navigation and substantially decreased the average time for users to complete usability testing tasks. Users in interviews expressed that they are interested in knowing more about organization leadership and aspirational roles in organizations they attend or are considering.
user research
persona
From interviews with users and usability tests, our team determined the persona of Tim, a freelance developer. He has concerns about the impact and reach of rapidly emerging technology. He is looking for a community to learn more about technology and develop his business.
user research
information architecture
Through usability testing, it became clear that the website navigation was frustrating and confusing for users because the existing information architecture did not match their expectations for where to find resources such as the organization’s Blog, Newsletter, Events, or Volunteer Opportunities - each of which are important and valuable outreach and connection opportunities for AI LA.
Tree testing pinpointed where users were struggling with the site. Specifically, users found the different modes of engagement - active versus inactive, e.g. in-person networking and volunteer opportunities versus newsletter - unclear. After testing, the redesigned information architecture separated those two modes of engagement into two categories, Resources and Get Involved, to clarify navigation for users.
Original Site Map
The information architecture for the original website placed a lot of emphasis on Resources. During usability tests, users were confused as where to find in-person engagement opportunities, such as signing up for networking events or volunteering.
Redesigned Site Map
User research informed changes to the information architecture of the website. Simplifying the options under each navigation category and providing a new category to “Get Involved” quickly and easily directs users to get involved in the company if they are interested or access resources such as the Blog or Newsletter.
ux design
Mid-fi DESIGN
With user research insights from initial usability tests on the original website, user interviews, competitive analysis, and tree testing, we designed a mid-fi prototype for the AI LA website. We performed usability tests on the mid-fidelity prototype and interviewed users about their experience with the design.
-
Home Page
LEARNING ABOUT AI LA
In interviews and usability tests, users expressed confusion about the AI LA organization and mission when navigating the original website. The website redesign aimed for clarity in communicating the mission and impact of AI LA and its connection to the greater Los Angeles AI and tech community.

-
Events Page
HIGHLIGHTING LOCAL EVENTS
The client expressed a need to share current and past events hosted by the organization. In addition, the client mentioned that the organization has videos for some events and wanted to boost its Youtube presence and redirect some users to that page if possible. On the Events page, users can see a calendar and history of past events, as well as viewing an embedded Youtube video of past events when available.

-
Event Registration Page
REGISTERING FOR AND ATTENDING EVENTS
The Events Registration page clarifies the user experience of learning about and registering for an event. Users can quickly glean the topic and find important information about the event, including agenda information, which users interviewed shared was very important, especially in LA when considering traffic and parking.

-
People Page
HIGHLIGHTING THE TEAM
Users expressed that they like to see the organization’s People page to understand the leadership and roles. It allows users to see and relate to the people of the organization, while also providing some users interested in joining a sense of aspiration.

-
Newsletter Sign-Up Page
KEEPING IN TOUCH WITH USERS
AI LA wants to engage and retain users. The AI LA newsletter helps to share upcoming events and opportunities, as well as providing opportunities for future engagement. It keeps the organization on users’ minds. However, users are hesitant to sign up for newsletters because they don’t want to receive spam or unnecessary, uninteresting content. They are especially wary of giving financial information and being unexpectedly charged, or overcharged. As a result, it is essential to make the newsletter sign-up page clear, easy, and transparent. The page needs to communicate what could be in a newsletter and provide clear tiers of subscriptions.

User Research
Desirability Studies: Home Page
Desirability studies are a way to measure impressions. This served as a means of studying aesthetic value as opposed to functionality. Using a selection of 25 adjectives from Microsoft toolkit, we tested variations of the home page for desirability and association with AI LA’s brand values.
Overall, users found the home pages to be very aesthetically minimal, contemporary, and trustworthy. Users most preferred the home page that featured a large “happy” photo of event attendees in a more casual, candid setting. Though less “polished” or “professional,” users felt this conveyed a more fun and accessible organization that was more attractive to them. When shown images and mockups with more stock photos or a more crisp, professional photos of events, users felt that they were less enticed by or interested in knowing more about the event because the organization seemed “stuffy” and boring, if professional.
website design
DESIRABILITY STUDIES: CARD DESIGN
Using a selection of 25 adjectives from Microsoft toolkit, we tested the range of card designs in the mid-fidelity prototype to understand user impressions of desirability and their association with AI LA’s brand values.
Overall, users found the cards very accessible, educational, and contemporary. Users expressed a general positivity for most of the card designs, but did consider the larger card design with a video embedded to be boring, if familiar. Users interviewed were unexcited by the formatting, but understood that it was a necessary vehicle to convey information about event information and preferred the card format to a long description with smaller buttons.
ux design
Hi-Fi DESIGN
Desirability studies and additional usability testing informed the redesign of the mid-fidelity prototype. Users were drawn to more people-centric images that were more casual and less curated or professional. They want to get a sense of the people of the organization and events. Users also want clear communication about signing up for newsletters and events. In addition, sponsors and potential investors are looking for opportunities to highlight their influence and impact on the organization.
-
Home Page
LEARNING ABOUT AI LA
Desirability studies showed that a home page with a large candid photo of happy attendees at an event was the most engaging and accessible to users. Users felt that the image showed a sense of community and related back to AI LA’s tagline that this was a community aiming to make “AI For Everyone.” Users were intrigued and more interested in being a part of what seemed to be a fun, friendly organization.

-
Newsletter Page
DEVELOPING TRUST WITH USERS
Users expressed a common concern about signing up for newsletters: they didn’t want to be bombarded with spam. To assuage that concern and develop trust, we provided featured newsletters and recent newsletters to show users what can be expected so they can make an informed decision and feel confident when sharing their personal information with AI LA.

-
Sponsor Page
FEATURING SPONSORS
AI LA needs sponsors to continue to do its work. In interviews with sponsors of AI LA and other tech sponsors, these users shared that they appreciate and look to have their company featured when they provide sponsorship for different organizations and causes. They are especially concerned with making sure that their branding, which they paid a lot of money to develop, is shown accurately and highlighted well on other websites. In particular, they look for up-to-date and high-resolution images of their logo, as well as full-color logos.

-
Blog Post Page
OPTIMIZING SEO
Blog posts are a great way to boost the searchable presence of an organization, by allowing the website and organization to be found more easily on search engines. By providing more content with AI and technology terms, we can increase the visibility of AI LA. Users also shared in interviews that they like to read an organization’s blog posts and articles to be more informed and also get a sense of the knowledge and expertise of the organization leadership. They shared that they have found new organizations through blog posts and articles they have seen shared on social media.

-
Footer
CLARIFYING NAVIGATION
In early usability tests, users were very confused by the original website navigation. To provide some additional clarity and an opportunity to direct users to important AI LA content, the footer includes clear CTAs to meet AI LA’s outreach goals and allow interested users to connect with the organization on social media.

brand identity
moodboards
Through conversations and close collaboration with the client, I designed moodboards for the website design. I began with a representation of the design for the existing website, then provided a first iteration of the colors, vision, and mood for the potential redesign. Together, we further developed this idea to create the final iteration of the moodboard, a vision for AI LA puts a spotlight on the brand values and people of AI LA, stripped of ornamentation and clutter, with red as a bold accent.
-

ORIGINAL MOODBOARD
-

Initial Moodboard for Redesign
-

FINAL MOODBOARD FOR REDESIGN
brand identity
Brand Voice
Together with the client, informed by insights from user interviews, we came up with the organization’s brand values and voice. AI LA wants the brand’s voice to speak to the community it serves, educating the community, having fun, but at its core, encouraging and facilitating difficult and necessary discussions about the reach and impact of rapid innovations in AI technology.
thoughtful + Inquisitive
Pushing topics in AI forward is a key mission of the organization as such, language must be active, never stagnant. This can take the form of posing questions to the audience outright and inviting thought.
witty + PLAYFUL
Broaching serious topics doesn’t have to be boring, while there is a level of respect and intellect expected in the brand, keep it human adding in any quippy thoughts that might keep the audience engaged.
Trustworthy + authentic
Language should be clear and concise. Steering away from any wording that might be construed as a sales pitch, any CTA’s should be worded as invitations.
INTELLECTUAL + ETHICAL
While keeping a thoughtful and intellectual tone, content needs be worded in ways that does not gatekeep. Essentially, the language needs to be accessible to those from a variety of educational and disciplinary backgrounds.
Gray
#525252
RED
#D3002B
Black
#000000
White
#FFFFFF
brand identity
Colors
AI LA colors were chosen in collaboration with the client to determine how they meet the brand values and business goals. They were also checked for contrast and visibility to meet the vision accessibility needs of users.
In collaboration with the client, we determined that red is the color of alerts, warnings, and action. AI LA wants to alert people to important things, because the topics are impactful and need to be addressed now.
BRAND IDENTITY
fonts
Fonts were chosen as they related to AI LA’s brand values and a modern, clean design. Serif fonts were avoided, so as to eschew a sense of being traditional or status quo. Sans serif fonts with bold, clean lines help the brand to feel modern and stand out on minimal white and red pages.
Montserrat was chosen for the header and body text because it is a modern, slightly playful, font that is differentiated from the standard sans serif family of fonts.
Roboto was chosen as it was a sans serif font that paired well with the Montserrat font, allowing the headers to stand out.
For small labels, Karla is used with wide kerning and in bold red color for important phrases and titles to highlight on the page.